Image to SVG using AI Technology
a new feature that allows you to save your images as SVG files. Let’s explore why converting your pictures into SVG can elevate your design game.

The Benefits of Turning Your Images Into SVG
When working with digital visuals, scalability and quality are critical. That’s where Scalable Vector Graphics (SVG) shine. Unlike raster image formats such as PNG or JPEG, SVGs use mathematical paths (vectors) to define graphics, ensuring they remain sharp and scalable at any size. At Deep-Image.ai, we’ve recently introduced a new feature that allows you to save your images as SVG files. Let’s explore why converting your pictures into SVG can elevate your design game.
What is an SVG File?
SVG (Scalable Vector Graphics) is a vector image format that uses XML to define shapes, lines, and colors. Unlike PNG or JPEG, SVG images are resolution-independent, meaning they can be resized without losing quality. They are lightweight, adaptable, and widely used in graphic design, web development, and beyond.
Why Convert Images to SVG?
1. Scalability Without Quality Loss
When you convert an image to SVG, it becomes infinitely scalable. Whether it’s for a small icon on a website or a large-scale billboard, your graphics will always look crisp and professional. This makes SVG the go-to format for logos, illustrations, and other designs where quality is paramount.
2. Lightweight and Fast
Compared to PNG or JPEG files, SVGs are typically smaller in size when dealing with simplified graphics. This makes them ideal for web applications, where faster loading times improve user experience and SEO performance. Especially conversion from PNG to SVG gives great results, as both formats are lossless, but PNG is resolution related, and SVG is more scalable and because of that it can save more space with smaller image file.
3. Perfect for Print and Design Projects
SVG files are highly valued in professional printing and graphic design. Their ability to maintain quality at any size makes them ideal for creating logos, packaging, business cards, and other branded materials. Designers often convert PNG to SVG for projects requiring high-resolution output.

4. Easy Editing and Customization
Since SVG files are XML-based, they can be easily edited with design tools or even in text editors. This allows for quick adjustments to colors, shapes, or sizes without requiring re-creation from scratch. They also keep information about transparent areas, so if you remove background, this format will keep the transparency information.
5. Compatibility with Modern Tools
SVGs are compatible with most design and development tools, making them a versatile choice for professionals. Additionally, SVG files integrate seamlessly into web pages, ensuring responsive and scalable visuals across devices.
When Should You Use an SVG Converter?
Not all images are ideal for SVG conversion. The best results come from:
- Images with fewer than 50 colors (e.g., logos, icons, or simple illustrations).
- Flat designs or graphics that rely on bold shapes and colors rather than intricate details.
- Geometric patterns or designs with clear outlines.
For complex photos or highly detailed images, raster formats like PNG or JPEG might be more appropriate. However, even in these cases, you can upscale your image first with Deep-Image.ai before converting to SVG to enhance its clarity.

How to Make an SVG Image with Deep-Image.ai
If you’re wondering how to make an SVG image, Deep-Image.ai makes it easy. Here’s a quick step-by-step guide:
- Upload your PNG or JPEG file to Deep-Image.ai.
- Enhance or upscale your image for better quality.
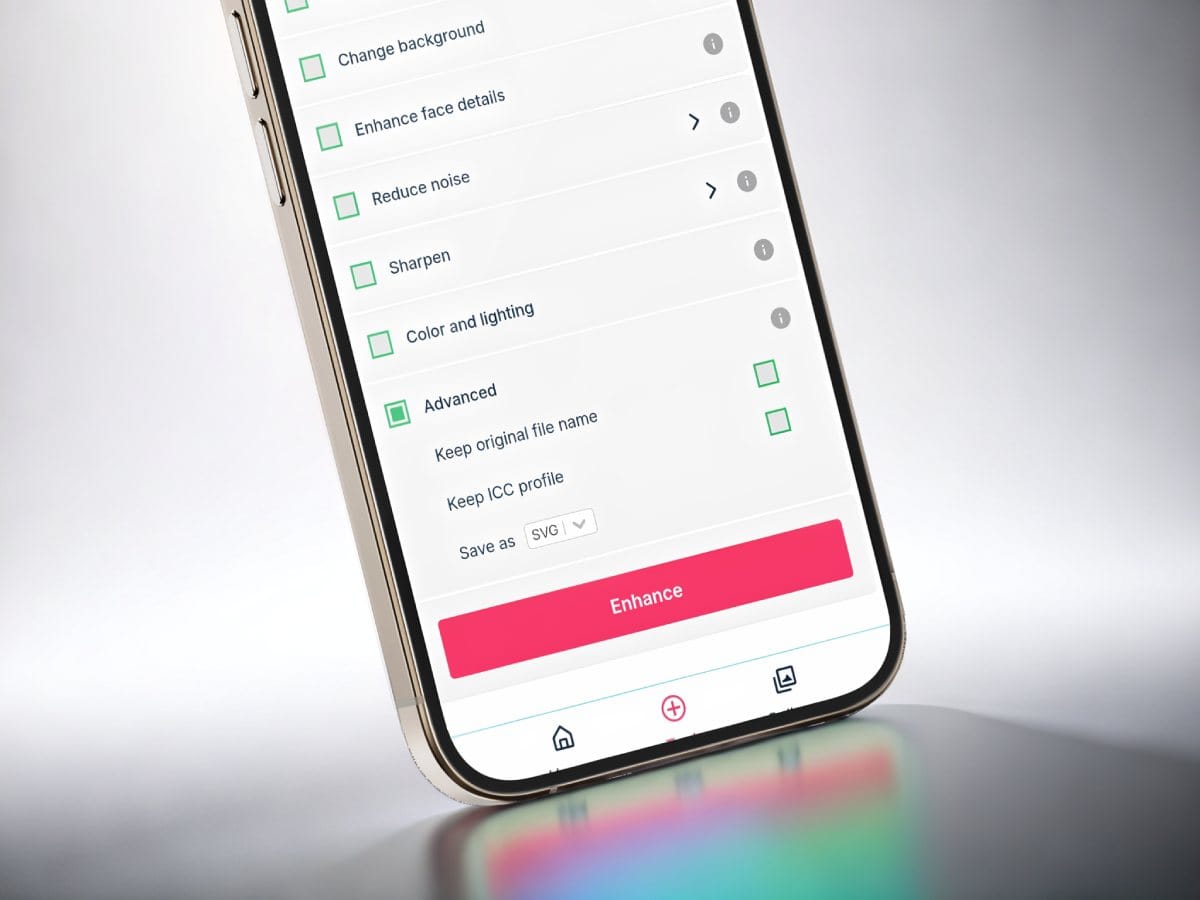
- Go to the Advanced / "Save As" section.
- Select SVG as your output format.
- Click Enhance, or Generate (depending on the tool you use).
- Download your SVG image from the gallery.
This simple process transforms your design workflow and ensures professional-quality results every time.
Applications for Image to SVG Conversion
- Web Design: Responsive icons, buttons, and illustrations that scale beautifully across devices.
- Graphic Design: Logos, branded visuals, and high-resolution designs for print.
- Digital Art: Clean, editable artwork for creators and illustrators.
- CNC and Laser Cutting: Prepare designs for precise machine applications like engraving or cutting.
More detailed business use cases of picture to SVG converter:
1. Graphic Design and Branding
- Use Case: Designers can convert raster images (like JPG or PNG) into SVG format for logos, icons, and other branding materials.
- Benefits: SVGs are resolution-independent, allowing designers to scale their graphics without losing quality. This is crucial for maintaining brand consistency across various platforms, from business cards to billboards.
2. Web Development
- Use Case: Web developers can use SVG graphics for website design and user interfaces.
- Benefits: SVG files are lightweight compared to raster images, which can enhance website loading times. Additionally, SVGs support interactivity and animation, making them ideal for modern web applications. Their scalability ensures that graphics look sharp on all devices, including high-resolution displays.
3. Product Packaging and Labels
- Use Case: Companies can create scalable graphics for product packaging and labels.
- Benefits: Using SVGs allows for high-quality prints that maintain clarity at any size, which is essential for packaging design that may need to be resized for different product formats. This flexibility can lead to cost savings in printing and design revisions.
4. T-shirt and Merchandise Printing
- Use Case: Businesses in the custom apparel industry can convert designs into SVG format for printing on T-shirts and other merchandise.
- Benefits: SVG files allow for precise cutting and printing, ensuring that designs remain crisp and vibrant regardless of the size of the garment. This capability is particularly useful for businesses that offer personalized or custom designs, as it streamlines the production process while maintaining high quality
Why Use Deep-Image.ai as Your Image to SVG Converter?
Deep-Image.ai isn’t just another image-to-SVG converter. Our platform allows you to enhance your images first—giving you the ability to upscale, reduce noise, and sharpen details before converting. This ensures that your SVG files are of the highest possible quality, perfect for professional use.

The Future of Image to SVG Conversion
We’re thrilled to announce that a dedicated image-to-SVG conversion tool is coming soon to Deep-Image.ai! This new tool will provide even more control over the conversion process, allowing you to refine complex designs and generate SVGs that meet specific requirements.
Start Converting Today
Ready to take advantage of the benefits of SVG? Deep-Image.ai’s new Save as SVG feature makes it easier than ever to transform your PNG or JPEG files into professional-grade vector graphics.
Try it today and discover how SVG can elevate your projects—whether you're a designer, developer, or creative professional.

