Deep-image.ai Framing - The Ultimate Guide to Resize, Upscale, and Padding Your Images

In the ever-evolving world of artificial intelligence and image processing, Deep-image.ai stands as a powerful tool that offers a wide range of capabilities for image manipulation and enhancement.
One of its key functionalities is framing, which allows users to resize, upscale, and pad images to create stunning visual compositions.
In this article, we will explore the various features and parameters that Deep-image.ai provides for framing and how users can make the most of them to achieve their desired outcomes.
Resizing and Upscaling
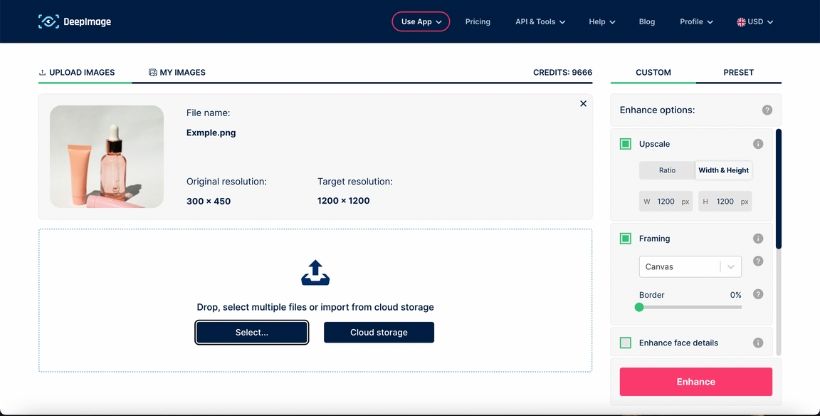
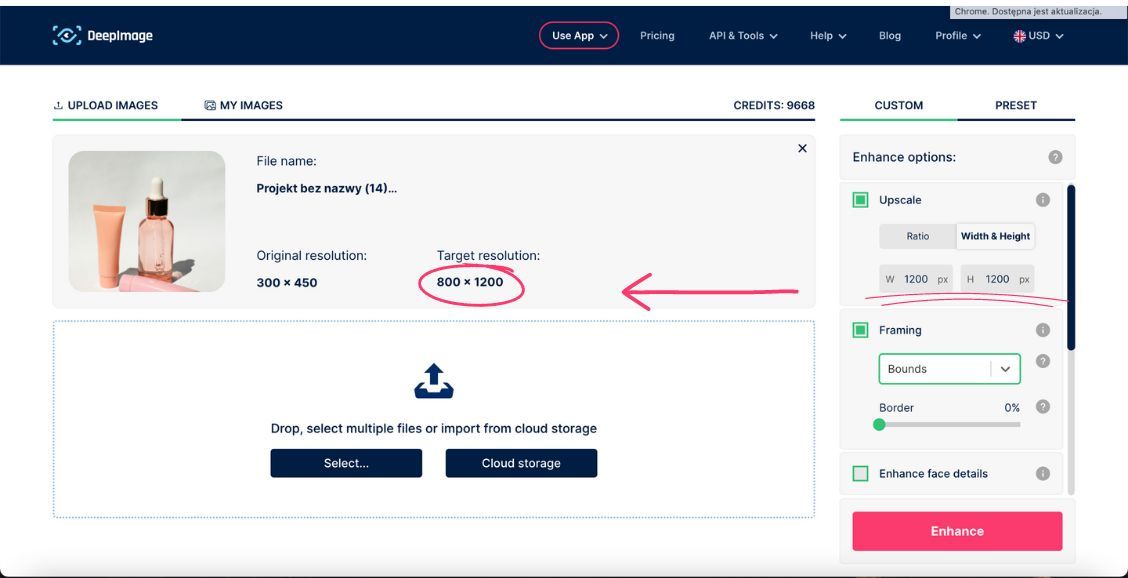
Deep-image.ai offers extensive flexibility in resizing images to suit specific requirements. Users can control the destination image size using the "width" and "height" parameters. Let's take a closer look at how these parameters work:
- width: This parameter enables users to specify the desired width for the image. It can be defined as a percentage, such as "200%", which would upscale the image by a factor of 2, or as an integer (e.g., 200), which would upscale or downscale the image to have a width of 200 pixels. If the height is not given, it will be automatically calculated to maintain the image's original aspect ratio.
- height: Similar to the width parameter, the height parameter allows users to set the desired height for the image. It can be defined as a percentage or an integer. If the width is not given, it will be calculated to preserve the image's original aspect ratio.
In the Deep-image.ai web app, only pixels are available to define. You can use percentages through the API.
When both width and height are specified together, Deep-image.ai will upscale the image while maintaining its original ratio and place it inside the specified "width x height" canvas. The "fitting" parameter controls how the image is placed within the destination canvas.
Fitting and Padding
The "fitting" parameter determines how the image is positioned within the specified canvas dimensions (width x height). Deep-image.ai offers two fitting options:
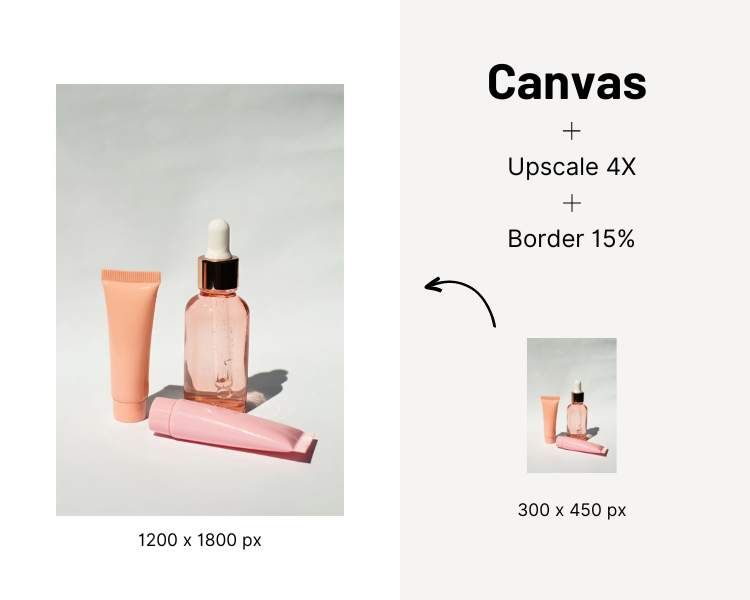
- canvas (default): With this option, the entire image is placed within the canvas, and any remaining space is filled with the chosen background color. In the web app the background will always be white.

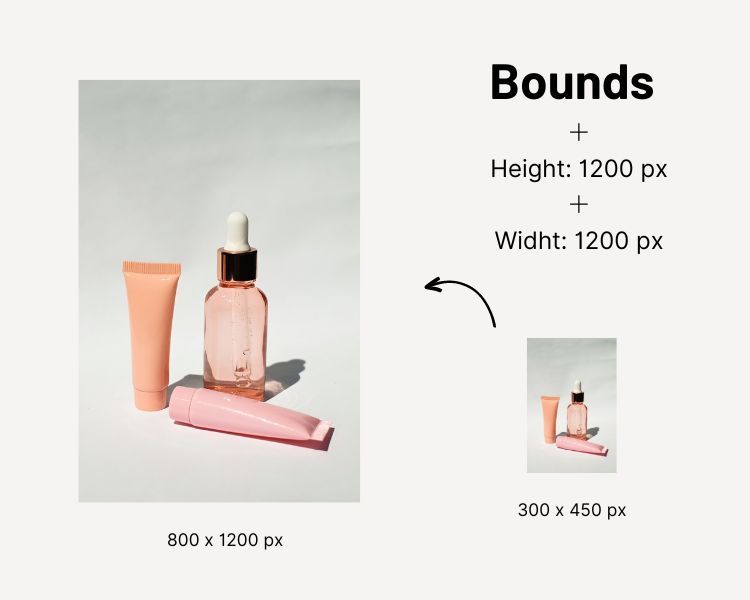
- Bounds: When users specify the "bounds" padding, the image is upscaled to fit the specified width x height, and any additional space around the image is padded accordingly.

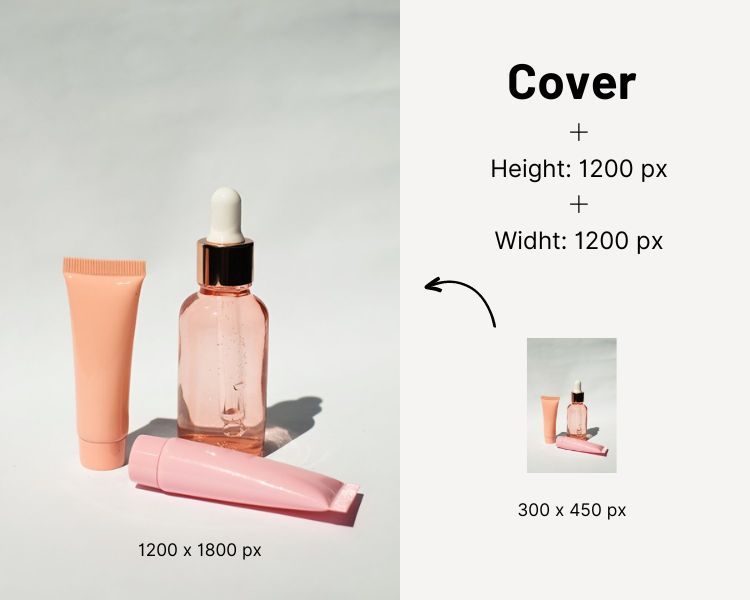
- Cover: On the other hand, when the "cover" padding is used, the image is upscaled to fully cover the specified width x height canvas and any excess image content beyond the canvas size is cropped.

These options retain the aspect ratio despite specifying different width and height values. Cover keeps the longest side, and the other calculates proportionally, and bound keeps the shortest side, and the other calculates proportionally. For example:

You can also use a border slider. Calculates the border from the width and height using the given percentage ( from 0% to 30%) and adds it to the output image. The border is padding. If 10% is given in the border, it will add padding proportionally to 10% of the height and width. This causes the image to be the same size but is made smaller by this extra padding.
Types of Crop
Deep-image.ai offers tree types of crop that users can choose based on their specific needs:
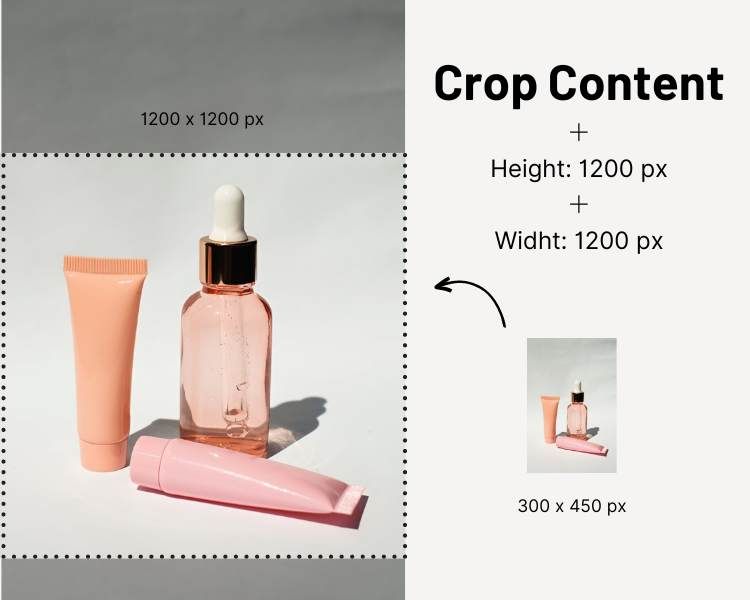
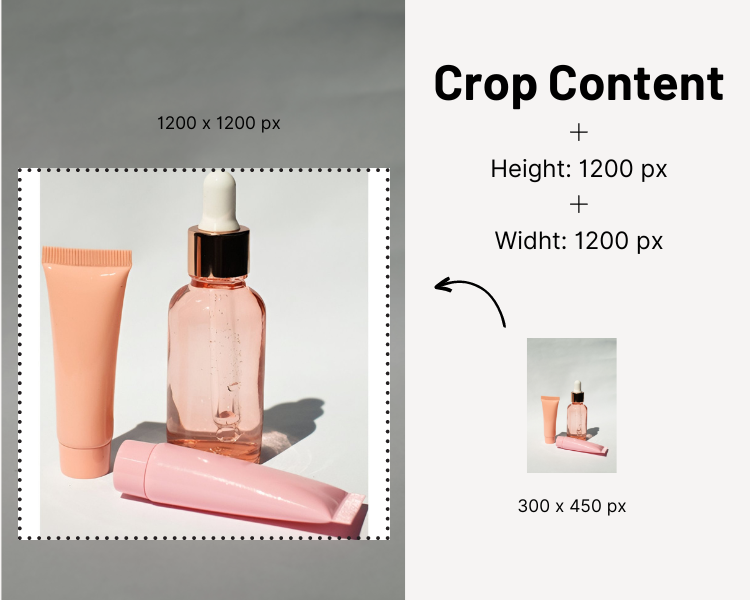
- Content crop: This type of crop ensures that the image's important objects and elements are preserved while fitting the target width x height of the canvas. The cropping is performed in a way that is relevant to the identified content, and the object is centered within the canvas.

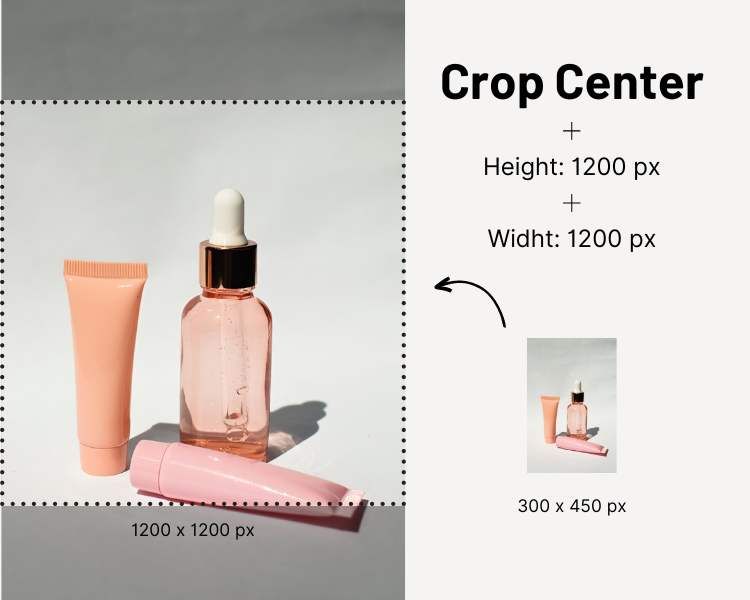
- Center crop: In this type of crop, the image is cropped to match the destination width x height canvas perfectly. Similar to content-aware cropping, it also considers the identified content to ensure that the central elements of the image are preserved.

- Item crop: The image is cropped to fit the target width x height of the canvas. Image cropping is performed relevant to the identified content. The object is placed in the center. The crop "item" type is not particularly useful without padding and removing the background. But it's very useful for "product" type manipulations. If you use the "Item Crop" option, and the object has dimensions other than the ones you specified as height and width, the remaining part will be filled with a white background.

AI Upscaling Limitations
It is worth noting that while Deep-image.ai supports AI-based upscale up to 4 times the original resolution, any upscale beyond that limit will be achieved through traditional bicubic supersampling.
AI-based upscaling typically delivers superior results in terms of preserving image details and sharpness, but the traditional method is employed for more extreme upscaling requirements.
Conclusion
Framing is an essential aspect of image processing, and Deep-image.ai offers a robust set of tools to resize, upscale, and pad images effectively. With its advanced algorithms and intelligent cropping options, users can achieve their desired visual compositions while preserving the essence of the original images.
Whether it's for creative projects, professional photography, or any other image-related endeavor, Deep-image.ai provides a versatile and powerful platform to master the art of framing and create stunning visuals that leave a lasting impression.

